好家伙,今天跟大家伙儿唠唠我昨天死磕的 720p 分辨率那点事儿。别看这玩意儿现在好像不咋地,但折腾起来真能让你挠头。
事情是这样的,最近我在倒腾一个老项目,那代码简直是上古遗迹,一堆东西都没更新,界面糊的一批,甲方爸爸看直皱眉头。说这都什么年代,能不能高清一点?
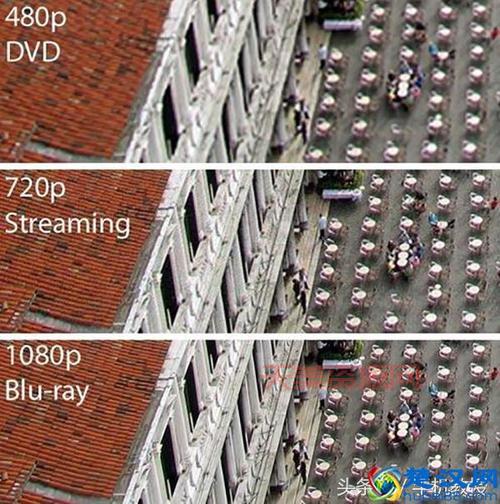
高清?行,那咱就搞!我寻思着,一步到位上 4K 是不是有点猛,而且老设备也带不动,那就先来个 720p ,起码比现在这马赛克强多。

一开始我以为挺简单,不就是改个分辨率的事儿嘛结果一上手,直接傻眼。我得搞清楚 720p 到底是赶紧上网查一下,,原来是 1280x720。心里有数,就开始吭哧吭哧地改代码。
第一步,改配置! 项目里一堆配置文件,挨个翻,找到跟分辨率相关的参数,改成 1280 和 720。改完一跑,界面是大点,但是比例不对,人物都拉变形,直接成“长腿欧巴”。
第二步,调布局! 这肯定得调整一下布局,让元素适应新的分辨率。我就开始手动调整各个控件的位置和大小,这个挪一点,那个拽一下。搞半天,总算是看起来像那么回事。但是,新的问题又来,字体太小!在高分辨率下,字小的跟蚂蚁一样,根本看不清。
第三步,改字体! 那就改字体大小呗。项目里用的是自定义字体,我得找到字体文件,然后重新生成适合 720p 的字体。这个过程简直要命,字体工具各种报错,搞得我头昏脑涨。好不容易搞定,换上去一看,字是大,但是又糊!
第四步,优化图片! 720p 下,之前的图片素材也显得有点糊,所以我就想着把图片也优化一下。找美工要高清图,替换上去。结果发现,图片是清晰,但是加载速度变慢,界面卡卡的。
折腾一天,我算是明白,720p 虽然看起来简单,但是要做真不是一件容易的事儿。涉及到配置、布局、字体、图片等等,每一个环节都得仔细调整,才能达到最佳效果。

我总结一下,搞 720p 分辨率,记住这几点:
- 搞清楚分辨率: 720p 就是 1280x720,别搞错。
- 调整布局: 确保元素比例正确,不要变形。
- 优化字体: 字体大小要合适,清晰度也要保证。
- 优化图片: 使用高清素材,但要注意加载速度。

就这样,我硬着头皮把这个 720p 给搞定。虽然过程很痛苦,但是看到最终效果,还是有点小成就感的。希望我的经验能帮到大家,少走一些弯路。
